
CSS 한걸음더
내손으로 반응형웹
- CSS 지식의 체계적인 정리
- 부트스트랩 도움 없이 만드는 자유도 높은 반응형웹
- 캠프가 종료되어도 언제 어디서든 볼 수 있는 복습영상 페이지 제공
-
단계
중급
-
강의기간
3시간씩 6강
-
정원
3인 맞춤강의
-
특장점
맞춤 피드백
-
학습관리
복습 동영상 제공
-
장소
마포구 상수역 근방
CSS는 체계적인 내용 정리를 꼭 필요로 합니다.
CSS 한 걸음 더 캠프의 3가지 목표
왜 CSS 한걸음더 인가요?

배워야 할 것이 많은 웹 프론트엔드에서 CSS는 언제나 입문만 하고 쉽게 넘겼습니다.
웹 프론트엔드 개발과정은 과거에 비해 매우 복잡해지고 있습니다. 웹 개발의 공부를 이제 막 시작하는 분은 너무나 많은 공부거리 덕분에 엄청난 피로감이 몰려오게 됩니다. 그러한 이유로 공부의 진입장벽이 쉬운 CSS는 하루 반나절정도 기본 컨셉만을 이해한채로 넘기기 일수입니다. CSS를 제대로 공부할 기회를 놓치는 것입니다. CSS 한 주제만으로 설명해야할 내용들이 많이 있습니다. 웹 프론트엔드 개발을 위해서는 언젠간 CSS만을 제대로 정리하는 시간을 가져야 합니다.
CSS의 재발견, 새로운 마음으로 첫 걸음 때기
대부분의 CSS 입문과정 강의는 전체 커리큘럼의 일부로 들어가는 경우가 많습니다. 상대적으로 제대로 입문할 시간이 부족하게 됩니다. 입문 단계에서 기초가 제대로 정립되지 않았거나 다작을 통한 반복 학습이 되지 않았기 때문에 시간이 지나면 지날수록 점점 더 어려워지고, 언젠간 정리해야할 골칫덩어리로 남게됩니다. 본 캠프는 그러한 부분을 확실히 해소시켜드리고자 오랫동안 고민해 왔습니다.
CSS를 배우기 위한 접근법 3가지
생생한
수강후기
 ⭐
⭐
달봉
2022년 09월 24일
코린이의 엄청난 발전을 볼 수있었던 수업이였습니다. 후기가 좋은 이유가 있었어요 갓..god..몇년전 타학원에서 배운적은 있었지만 빔캠프 수강하기 직전엔 기초문법이 생각날랑말랑 완벽한 코린이였는데 첫걸음부터 배우기엔 시간도 부족하기도했고 아예모르는건 아니라고 생각을했었기에 도박이다!라는 마음으로 한걸음더 신청하게되었는데요 다행이게도 1:1이 되어서 강사님이 제 레벨에 맞게 진도를 짜주셨어요 그로인해 6주차 강의를 통해 반응형웹까지 만들수있는 지경에 이르렀습니다 ㅠ과제하나하나 완성해갈때마다 와...나뭐야..왜캐 실력늘었지 라는생각을 항상 한것같아요!!!이종찬쌤의 강의는 완벽그자체였습니다 6번 강의로 이런 실력까지 된거는 정말 기적이예요 빔캠프 강추입니다 증말 증말로!!!
어떤 것을
배울 수 있나요?

CSS에만 집중합니다.
다양한 경로로 웹 개발 혹은 웹디자인 분야에 관심이 생기셨을 것이라 생각됩니다. 웹 개발 영역은 굉장히 방대해지고 있습니다. 많은 개념들을 한꺼번에 익혀야 하기 때문에 CSS만을 전문적으로 공부할 기회는 흔치 않습니다.
주도적인 CSS 코드를 작성할 수 있게 됩니다.
CSS 작업이 어렵다고 느끼는 가장 큰 이유중 하나가 바로 "자신의 코드에 확신이 없기 때문"입니다. 스스로의 충분한 경험을 통해 "확신에 찬 주도적 코드" 작성을 시도 해야 합니다. 만약 여러분이 tailwind CSS나 기타 CSS Framework로 CSS 입문을 하셨다면 가장 핵심이 되는 기초 이론부터 다시 쌓아 올리는 공부를 시작해야 할 때입니다.
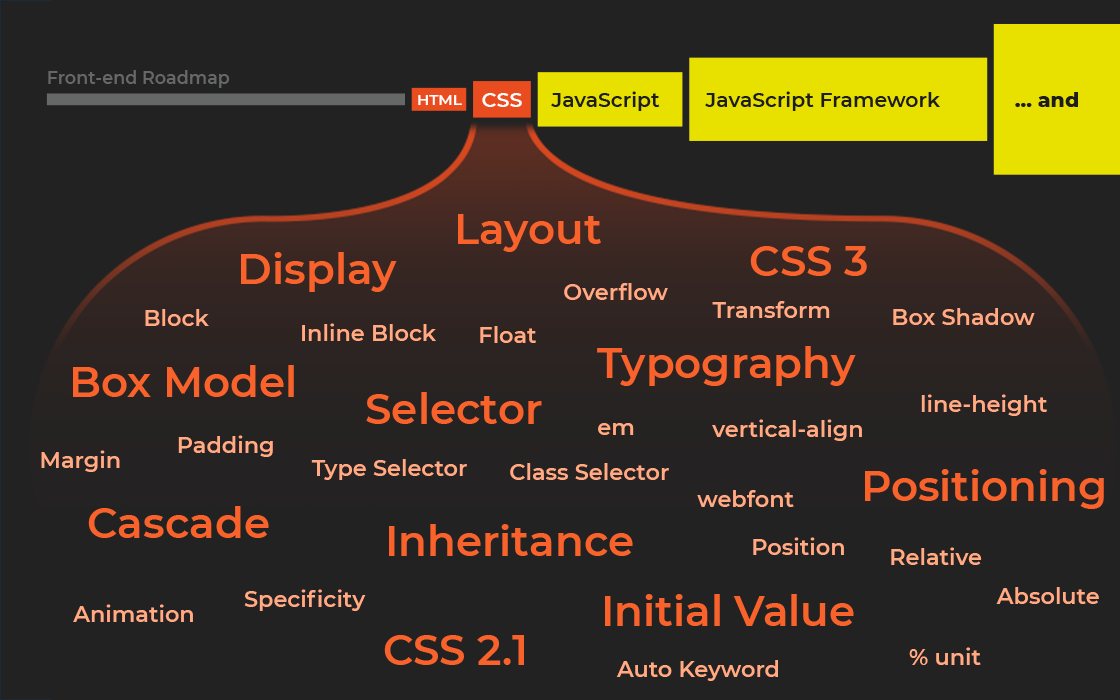
머릿속 CSS MAP을 그리는 캠프입니다.
CSS는 짧은 시간동안 굉장히 많은 변화가 생기게 된 기술입니다. 덕분에 이를 공부하는 여러분들은 최신 CSS 개념과 예전 방식의 개념이 뒤섞인 상태로 공부를 하게 됩니다. 그런 관점에서 CSS의 과거, 현재를 모두 아는것이 중요합니다. 역사를 아는 것은 지식의 전체 뼈대를 세우는 일입니다. 내가 원하는 레이아웃을 만들어 낼 수 있는 방법은 수도 없이 많습니다만 뾰족한 정답은 없습니다. 상황 혹은 맥락을 이해하고 스스로 지식의 호불호를 정하여 지도를 그려내야합니다. 머릿속 CSS MAP을 그려봐야 합니다. 전체 뼈대를 알지 못하면 자잘한 곁가지 지식은 결코 힘을 낼 수 없습니다.

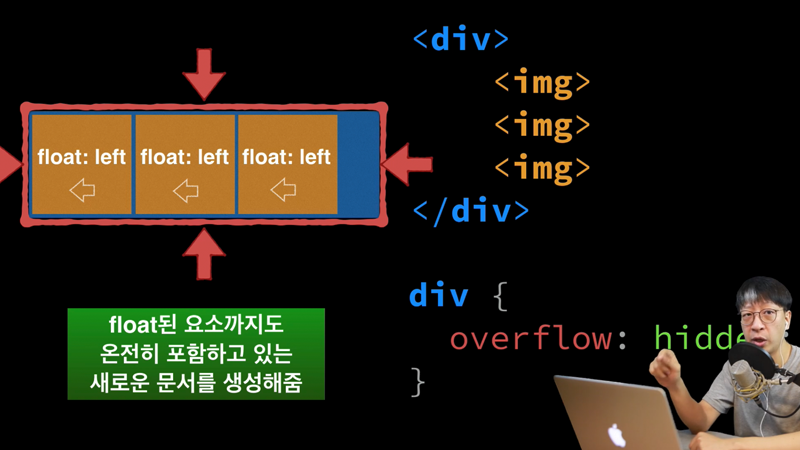
만들어지는 과정을 같이 보면서 실질적으로 어떤 개념이 필요한것인지 배울 수 있습니다.
어떤 개념에 대하여 무조건 "받아들이세요" 하기 보단 다양한 배경, 어떤 연유로 생겨난 개념인지 강조합니다. 코드베이스로 한땀 한땀 같이 살펴보면서 자연스럽게 익히는 방식을 지향합니다.



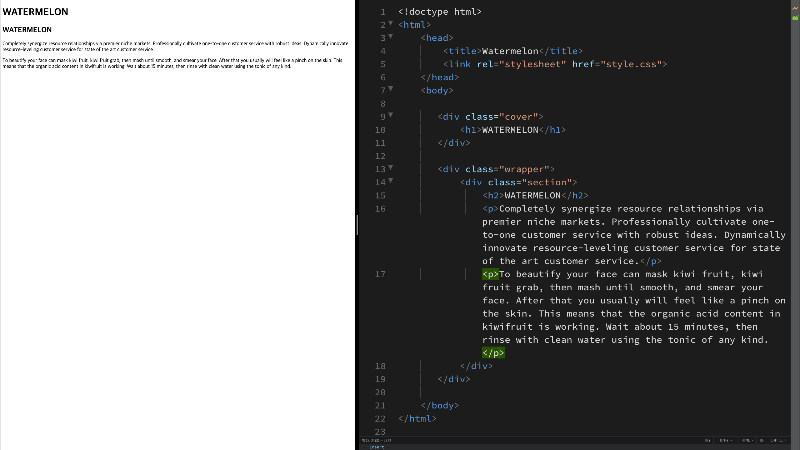
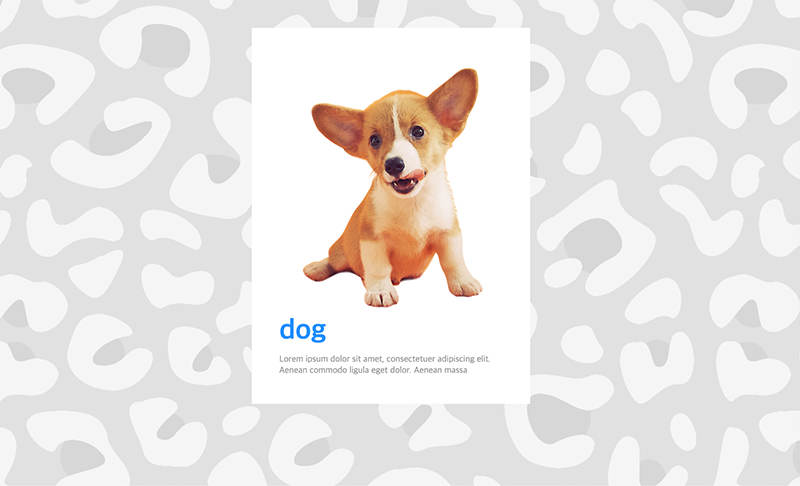
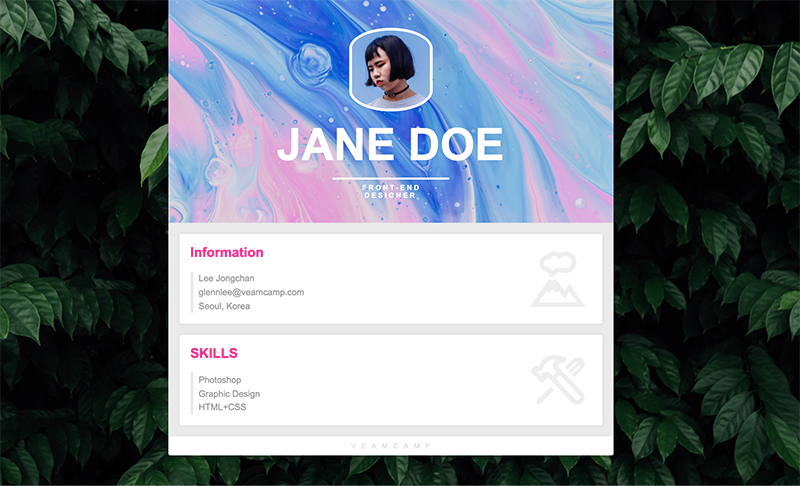
예제 중심으로 진행이 됩니다.
CSS는 결국 코드로 웹디자인을 하는 것입니다. 즉 보여지는 측면이 굉장히 중요합니다. 이러한 CSS를 글로 된 이론으로만 배운다는 것은 한계가 있습니다. 대부분의 웹사이트 제작 강의에서는 이론 설명을 하기 위해 딱딱한 모습의 예제를 제시합니다. 빔캠프의 예제는 여러분들에게 영감을 줄 만큼 아름답습니다. 그러면서도 이론을 잘 설명하기 위한 다양한 장치가 있는 예제입니다. 여러분들의 흥미를 끌 수 있는 다양한 예제를 준비하였습니다. 스텝바이스텝으로 CSS의 중요한 측면을 재발견합니다.
난이도가 너무 쉽지 않을까 고민되신다면?
이미 CSS의 기초 개념이 있다고 생각이 들기 때문에 제대로 배우려는 시도를 하기 어려운 것입니다. CSS를 주제로 장기간 강의를 한 시행착오와 경험을 직접 듣는다면, 자신이 알고 있는 CSS의 기초 개념을 스스로 정리하는 시간이 될 것입니다. 그리고 자신이 부족한 부분을 스스로 발견 할 수 있고, 발전 시킬 수 있습니다.
이런 분들을 위해 준비된 캠프입니다
아래 상황에 해당 된다면 빔캠프의 문을 두들겨 주세요

아름다움을 아는 프론트엔드 개발자
CSS도 체계적인 접근이 필요한 기술임을 이해하는 프론트엔드 개발자를 환영합니다.

CSS 작성에 거부감이 생긴 프론트엔드 개발자
CSS는 웹 프론트엔드의 근간입니다. 피할수 없으니 제대로 파악하는 것이 즐기는 일입니다.

코드에 확신을 가지고 싶은완벽주의자
단순히 할 줄 아는것과 본인이 사용하고 있는 기술에 대하여 깊이 이해하는것은 다릅니다.

코드가 욕심나는디자이너
CSS의 방식을 100% 이해하고 디자인하는 웹디자이너의 가치는 매우 높습니다.

당장에 실무에 투입하고 싶은프리랜서
단순한 이론을 전달하는 것이 아닌, 바로 쓸 수 있는 실용기술을 재미있게!
CSS 한 걸음 더 캠프의 목표
모두 다같이 열심히 해서 목표를 이뤄 보아요!

CSS의 온전한 이해기초에 집중
재료에 대한 명확한 이해가 중요합니다. 아무리 화려해보이는 웹사이트일지라도 핵심 기초는 변하지 않습니다.

무조건 암기? NO!온전한 이해
암기한 지식은 그리 오래 가지 못합니다. 원리를 이해하고 생각을 통해 지식의 빈틈을 메울수 있습니다.

이왕이면 재미있게!재미와 영감
웹은 충분히 재미있는 분야입니다. 재미에 눈을 뜨면 그 이후부턴 스스로 잘 할 수 있게 됩니다. 여러분의 영감 창고가 되겠습니다.

혼자서도 잘해요!나홀로 제작
스스로 원하는 것을 만들때에 빛이 납니다. 누군가의 웹사이트를 따라 만드는 것은 한계가 있습니다. 간단한 페이지부터 스스로 하나하나 만들 수 있도록 합니다.

속도 보다는 방향!방향 설정
웹 공부는 끝이 없습니다! 수강생 각자의 목표는 모두 다를 수 밖에 없지요. 클래스가 종료된 후 어떤 공부를 더 하는것이 각자의 목표에 가까워 질 수 있는지 같이 이야기해 봅니다.
지속적으로 업데이트 되는 살아있는 캠프 과정
계속해서 업그레이드되는 교육 과정입니다
1일차꼭 알아야 하는 CSS 기초 #1
다년간의 강의경험을 통해 엄선된, 꼭 알아야 하는 CSS의 기초 지식을 농축액 스타일로 쭈욱 알아보는 시간을 가집니다. 수강생분들의 지식편차를 줄이기 위함입니다.
CSS Box-model display inline block inline-block flexbox css specificity negative margins
이론 90%
- CSS 초기값에 대한 이해
- 사용자 에이전트 스타일시트와 초기화
- 상속과 캐스케이드
- CSS Selectors 다시보기 & Specificity
- Negative Margins
- Margin Collapsing
실습 10%
- 타임라인 레이아웃 만들기
- Margin의 음수값 사용으로 만들 수 있는 예제
- 질문 및 답변
2일차꼭 알아야 하는 CSS 기초 #2
1일차에 이어 꼭 알아야 하는 CSS 기초에 대하여 체계적으로 알아봅니다.
flexbox containing block stacking context position position
이론 80%
- inline, block 그리고 inline-block
- flexbox 기초와 응용
- min-width, flex-grow, flex-shrink, flex-basis
- position 기초와 고급기법
실습 20%
- flexbox로 그리드 및 사이드바 만들기
- position사용 예시 예제
- 질문 및 답변
3일차CSS 작업에 최적화된 HTML
HTML을 제대로 작성하기 위해선 경험과 지식이 필요합니다.HTML 마크업을 잘 한다는것은 다양한 관점을 골고루 이해하고 있다는 뜻이기 때문입니다. HTML 기술의 여러 목적중 CSS작성을 위한 뼈대로서의 HTML을 이야기합니다.
css methodologies layouts components
이론 40%
- 체계적인 CSS 작성을 위한 Layout Class
- Component? 독립된 덩어리로 디자인하는 법
- 클래스명을 결정하는 방법
실습 60%
- 이론에 따른 웹사이트 제작해보기
- 질문과 답변
4일차반응형 그리드 칼럼 시스템
웹사이트 제작시 가장 활용도가 높은 레이아웃 형식인 그리드 칼럼 구조를 어떻게 하면 구성할 수 있는지 알아봅니다. 12단 그리드 칼럼을 구성하여 여러가지 그리드 칼럼을 손 쉽게 활용 할 수 있습니다. 또한 반응형웹에서의 타이포그래피 작업시 반드시 알아야 하는 개념에 대해 알아봅니다.
Grid System 12 Unit viewport height em auto keyword % unit box-sizing
이론 70%
- Negative Margin과 box-sizing 속성을 결합하여 만드는 Flexbox기반의 Grid Column System
- CSS Grid 이용하기
- 반응형웹에서의 타이포그래피! em단위와 line-height
실습 30%
- 가변 단위의 사용
- %단위란 어떻게 동작하는가?
- auto키워드에 대하여
- 12단 그리드 작성해보기
- 질문과 답변
5일차반응형 타이포그래피
단순히 레이아웃이 완성 되었다고 해서 마무리 되는것이 아닙니다. 다양한 상황에서도 안정적인 레이아웃이 유지되게 하기위한 유연한 기법이 필요합니다. 반응형웹에서의 em과 rem단위의 쓰임에 대하여 다루어 봅니다.
em rem line-height Line box
이론 80%
- em과 line-height와의 관계
- 반응형웹에서 타이포그래피 관련 속성을 체계적으로 관리하는 법
- auto와 %단위의 의미
실습 20%
- 다양한 예제를 통한 em과 rem 개념설명
- 질문과 답변
6일차미디어쿼리 변경점
레이아웃이 바뀌는 기준인 미디어쿼리 변경점(Breakpoint)을 어떻게 설정하고 관리하는지 이야기해 봅니다. 모바일 디바이스에서 적절히 보여지게끔하는 메타태그에 대해서도 배웁니다
mediaquery breakpoint
이론 70%
- 사례로 알아보는 미디어쿼리 변경점
- max-width, min-width
- 모바일 퍼스트란?
실습 30%
- 4가지 변경점 작업해보기
- 질문과 답변
CSS 한 걸음 더 캠프만의 특장점
여러분에게 집중하기 위한 방안
소수정예 강의
한 공간에 30~100명씩 자리를 채워 진행하는 학원이 아닙니다.
3명이 최대 정원입니다. 개개인의 학습 수준을 고려하여 최대한 맞춤으로 진행합니다.
충분히 이해되지 않았음에도 질문 한번 못해보고, 강사 일방적인 수업에 지치신 분은 저희와 좋은 궁합일 수 있습니다. 수강생 여러분들과 같이 만들어 나가는 코딩캠프입니다.
같이 수업 들으시는 분들과 네트워킹도 해보세요.
동일한 목표로 만난 여러분들이라면 캠프 종료 후에도 좋은 관계를 유지 할 수 있어요.
추가적인 스터디 모임으로 발전 할 수도 있겠지요?
개인별 피드백
개개인 배움의 속도는 모두 다릅니다.
마지막 날까지 성공적인 캠프가 될 수 있도록 개개인 맞춤 피드백을 드립니다. 매번 진행되는 과제 제출만 성실히 하셔도, 준비된 캠프 교육과정의 200%를 얻어 가실 수 있습니다.
때론 친절하게, 때론 타이트하게 캠프를 진행합니다. 자신에게 꼭 필요한 지식이 있다면 언제든 상담 요청하세요. 적절한 공부 방향을 같이 고민해봅시다.
복습 가능한 영상강의
물론, 모든 수업일의 영상을 제공해 드리기는 어렵습니다.
하지만 가장 핵심이 되는 개념은 언제든 다시 보고 반복 학습이 가능하게 동영상 강의를 제공해 드립니다.
빔캠프 유튜브 채널에 오셔도 많은 무료 동영상 강의를 만나 실 수 있습니다. 오프라인 수업을 완벽히 대체하지는 못합니다! 학습을 온전히 정리하기 위한 보조적인 수단으로 활용하길 바랍니다.
크리에이터 Glenn Lee를
소개합니다

반갑습니다 이종찬 Glenn Lee입니다.
내 경험을 공유하는 데에 최적의 직업인 '강사' 에 푹 빠진 디자이너입니다.
온/오프라인을 막론하고 여러 흥미로운 프론트엔드 디자인 강의들을 제작하는 데에 집중하고 있습니다.
웹을 이용하는 사람들, 웹을 만드는 사람들 모두가 아름다운 웹을 원하는 시대가 되었습니다. 같이 아름다운 웹사이트 제작을 즐겨봅시다 :)
열정 가득한 캠프 예제를 만나보세요!
예제는 교육 흐름상 변경 될 수 있습니다 :)
여러분들의
목표 달성을 위한
알찬 수강 시스템

오프라인 수업 + 온라인 복습 영상 방식으로 진행되는 캠프입니다
오프라인 수업만의 장점이 있습니다. 오프라인 수업 시간만큼은 100% 몰입하여 배울수 있고 좀 더 밀착 형태의 피드백을 받기 용이합니다. 더 나아가 오프라인 강의와 연계되는 공부를 위해 1:1 과제 피드백 영상 제공, 복습 영상 제공등 다양한 장치를 마련 하였습니다.
오프라인 직강
무엇인가 배우기 위해서는 정확한 시간 약속과 적절한 제약이 있어야 합니다. 정해진 시간에 수업을 듣고 집중해야 배울 수 있습니다. 궁금한 점은 바로 질문해야 나의 지식으로 남게 됩니다. 무엇보다 대체 될 수없는 오프라인 수업의 최대 장점인 현장감을 느낄 수 있습니다.
매 시간 복습 동영상 강의 제공
수업 내용이 기억이 나지 않을까, 진도가 빨라 못 따라가진 않을까 걱정하지 마세요. 수업 종료 후, 복습을 위한 영상 강의가 제공됩니다. 단순히 라이브 수업 내용을 똑같이 설명하는 영상에서 머무르지 않고 추가 연구 내용을 제시하여 지속적인 공부가 될 수 있도록 돕는 역할을 수행합니다.
혼자서도 공부를
이어갈 수 있도록

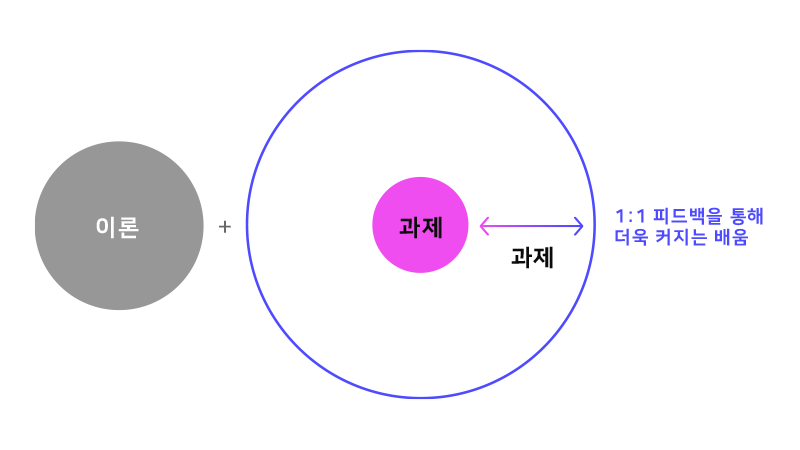
매시간 부여되는 과제
이론적인 공부가 아무리 완벽하다고 할 지라도 실제 실습이 따라주지 않는다면 소용이 없습니다! 매시간 부여되는 과제를 스스로 해결하고 피드백을 받는 과정에서 더욱 더 큰 배움을 얻어 가실 수 있습니다!
1:1 맞춤, 동영상 피드백
6인 이하로 진행되는 소규모 온라인 캠프이기 때문에 1:1 맞춤 피드백이 가능합니다! 궁금한 점들을 모두 해결해 가세요! 기존 수강생분들이 제일 만족해 하는 부분입니다. 글로 몇 줄 적어 피드백 드리는 방식이 아닌 과제를 보면서 더 나은 방향의 코드를 설명하는 동영상 피드백입니다. 또한 내가 아닌 다른 수강생의 과제+피드백을 보는 것도 굉장한 도움이 됩니다.
언제든 부담없이 질문 할 수 있는 수강생 전용 카카오톡 운영
수업 도중에 질문할 타이밍을 놓쳤더라도 걱정하지 마세요. 언제든 열려있는 수강생 커뮤니티 채널이 있어요! 채팅방 형식이라 편하게 질문하실 수 있고 답변을 들으 실 수 있습니다.
자주 묻는 질문
-
캠프 과정을 모두 수료하면 어떤 수준까지 만들 수 있나요?
확신을 가지고 한줄 한줄 CSS 코드를 작성할 수 있게 됩니다. CSS Framework의 의존에서 벗어나 원하는 스타일을 좀 더 체계적으로 작성 할 수 있습니다.
-
강의 난이도는 어떻게 되나요?
HTML, CSS의 기초지식이 필요한 캠프입니다. 웹사이트 제작에 경험이 전혀 없으신 분은 CSS 첫 걸음 캠프를 우선 추천 드립니다.
-
준비물은 무엇인가요?
개인 노트북이 필요합니다. 운영체제는 윈도우, 맥 모두 괜찮습니다. 윈도우7 이상 권장합니다. 1강 부터 6강까지 사용 가능한 노트를 꼭 준비해주세요!
-
아쉽게도 일정이 맞지 않네요.
홈페이지에 이미 공지된 일정을 변경하거나 조율하는 것은 어렵습니다. 다음 일정을 참고 부탁드립니다. 캠프 문의에 의견을 남겨주세요 :) 더욱 많은 인원에게 강의를 제공하기 위해 노력하겠습니다.
-
환불 규정이 어떻게 되나요?
개강 직전, 100% 환불이 가능합니다
얼리버드 프로모션중인 캠프의 경우에는 환불이 불가능합니다
전체 수업 일수의 50%가 이미 진행된 경우에는 환불이 불가합니다
수업 진행일수 50%미만인 경우, 강의료의 33%를 환불해 드립니다 환불요청: support@veamcamp.com -
추가적인 궁금증은?
빔캠프에게 문의하기