CSS 첫걸음
성공적인 웹 프론트엔드를 위한 첫번째 걸음
- CSS를 제대로 공부하고 싶은 모든 분들을 위한 오프라인 캠프
- 앞으로의 웹 프론트엔드 작업에 필수 근간이 될 수 있는 탄탄한 기본기 갖추기
- 단순 이론 설명에서 더 나아가, 다양한 웹디자인 사례를 통해 다각도로 접근
-
단계
입문
-
강의기간
3시간씩 6강
-
정원
3인 맞춤강의
-
장소
마포구 상수역 근방
-
시스템
매시간 과제와 피드백
-
특징
소규모, 양방향 소통
왜 CSS 첫걸음인가요?

배워야 할 것이 많은 웹 프론트엔드에서 CSS는 언제나 입문만 하고 쉽게 넘겼습니다.
웹 프론트엔드 개발과정은 과거에 비해 매우 복잡해지고 있습니다. 웹 개발의 공부를 이제 막 시작하는 분은 너무나 많은 공부거리 덕분에 엄청난 피로감이 몰려오게 됩니다. 그러한 이유로 공부의 진입장벽이 쉬운 CSS는 하루 반나절정도 기본 컨셉만을 이해한채로 넘기기 일수입니다. CSS를 제대로 공부할 기회를 놓치는 것입니다. CSS 한 주제만으로 설명해야할 내용들이 많이 있습니다. 웹 프론트엔드 개발을 위해서는 언젠간 CSS만을 제대로 정리하는 시간을 가져야 합니다.
CSS의 재발견, 새로운 마음으로 첫 걸음 때기
대부분의 CSS 입문과정 강의는 전체 커리큘럼의 일부로 들어가는 경우가 많습니다. 상대적으로 제대로 입문할 시간이 부족하게 됩니다. 입문 단계에서 기초가 제대로 정립되지 않았거나 다작을 통한 반복 학습이 되지 않았기 때문에 시간이 지나면 지날수록 점점 더 어려워지고, 언젠간 정리해야할 골칫덩어리로 남게됩니다. 본 캠프는 그러한 부분을 확실히 해소시켜드리고자 오랫동안 고민해 왔습니다.
CSS를 배우기 위한 접근법 3가지
생생한
수강후기
 ⭐
⭐
현정
2022년 02월 20일
마지막 수업이 끝나고 '첫 단추를 잘 꿰었다'라는 작은 내적 외침이 있었던 수업 이었습니다. 해당 업계의 진입장벽이 낮아지는 것을 실감하는 요즘, 많은 교육과정들 속에서 '가르치는 일'이 수단이 되는 곳과 그 자체가 목적인 곳을 구분하기는 쉽지 않았습니다. 하지만 CSS 첫걸음 매 수업마다 만나는 짜임있는 교육과정에 때론, 확실히 설계된 기승전결에 소름이 돋기도 했습니다. 그만큼 선생님의 숱한 고민과 결정이 느껴지는 교육과정 이었습니다. 종종 본인의 과열된 수업 열정에 민망해 하곤 하셨지만, 특정 메커니즘을 공유하는 것에 대한 선생님의 설렘이 고스란히 전해져 덩달아 저도 기분이 좋아지는 순간이 아니었을까 합니다. CSS가 무엇인지도 몰랐던 저 같은 비전공자도 들어도 되는지에 대한 많은 의문과 불안 속에서 해당 수업을 수강하게 되었습니다만, 그런 걱정이 무색할 만큼 이제 진짜 첫걸음을 내딛은 기분입니다. 주신 재료들로 이제 어떤 요리를 할 지는 온전히 저의 몫임에 기대되기도 하고 한켠으론 예상치 못하게 만나게 될 오류에 두렵기도 하지만 그런 과정 속에서 성장할 수 있음을 알려주신 선생님 덕분에 더 나아가고자 하는 힘을 얻을 수 있었습니다. 그동안 정말 감사했습니다.
여러분들의
목표 달성을 위한
알찬 수강 시스템

오프라인 수업 + 온라인 복습 영상 방식으로 진행되는 캠프입니다
오프라인 수업만의 장점이 있습니다. 오프라인 수업 시간만큼은 100% 몰입하여 배울수 있고 좀 더 밀착 형태의 피드백을 받기 용이합니다. 더 나아가 오프라인 강의와 연계되는 공부를 위해 1:1 과제 피드백 영상 제공, 복습 영상 제공등 다양한 장치를 마련 하였습니다.
오프라인 직강
무엇인가 배우기 위해서는 정확한 시간 약속과 적절한 제약이 있어야 합니다. 정해진 시간에 수업을 듣고 집중해야 배울 수 있습니다. 궁금한 점은 바로 질문해야 나의 지식으로 남게 됩니다. 무엇보다 대체 될 수없는 오프라인 수업의 최대 장점인 현장감을 느낄 수 있습니다.
매 시간 복습 동영상 강의 제공
수업 내용이 기억이 나지 않을까, 진도가 빨라 못 따라가진 않을까 걱정하지 마세요. 수업 종료 후, 복습을 위한 영상 강의가 제공됩니다. 단순히 라이브 수업 내용을 똑같이 설명하는 영상에서 머무르지 않고 추가 연구 내용을 제시하여 지속적인 공부가 될 수 있도록 돕는 역할을 수행합니다.
어떤 것을
배울 수 있나요?

CSS에만 집중합니다.
다양한 경로로 웹 개발 혹은 웹디자인 분야에 관심이 생기셨을 것이라 생각됩니다. 웹 개발 영역은 굉장히 방대해지고 있습니다. 많은 개념들을 한꺼번에 익혀야 하기 때문에 CSS만을 전문적으로 공부할 기회는 흔치 않습니다.
주도적인 CSS 코드를 작성할 수 있게 됩니다.
CSS 작업이 어렵다고 느끼는 가장 큰 이유중 하나가 바로 "자신의 코드에 확신이 없기 때문"입니다. 스스로의 충분한 경험을 통해 "확신에 찬 주도적 코드" 작성을 시도 해야 합니다. 만약 여러분이 tailwind CSS나 기타 CSS Framework로 CSS 입문을 하셨다면 가장 핵심이 되는 기초 이론부터 다시 쌓아 올리는 공부를 시작해야 할 때입니다.
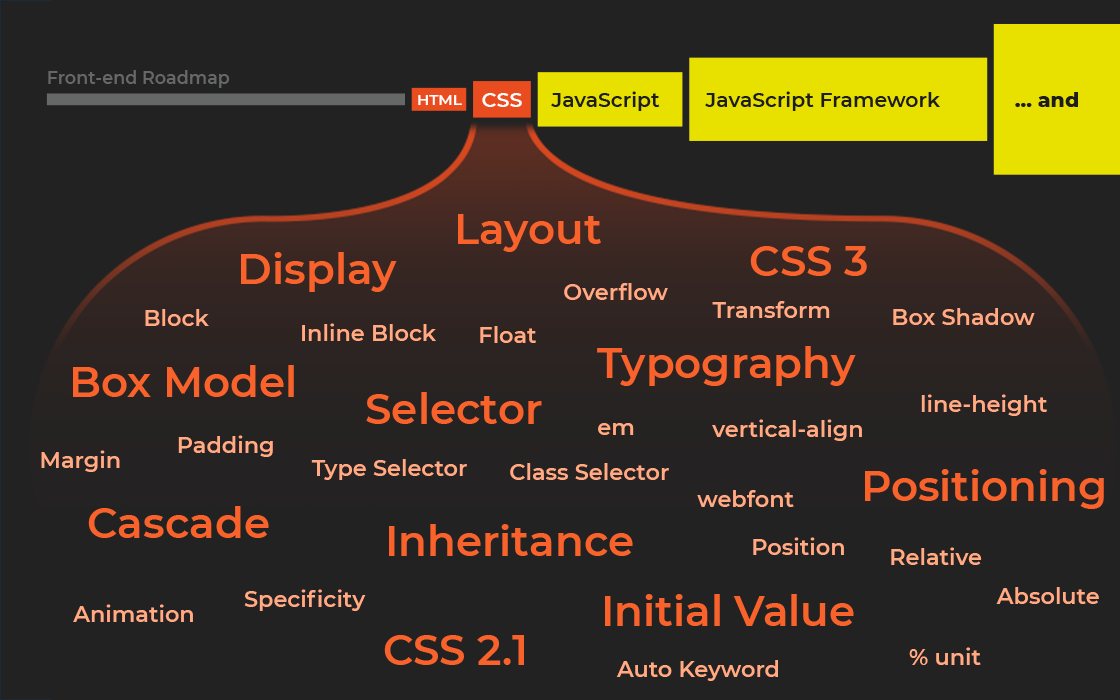
머릿속 CSS MAP을 그리는 캠프입니다.
CSS는 짧은 시간동안 굉장히 많은 변화가 생기게 된 기술입니다. 덕분에 이를 공부하는 여러분들은 최신 CSS 개념과 예전 방식의 개념이 뒤섞인 상태로 공부를 하게 됩니다. 그런 관점에서 CSS의 과거, 현재를 모두 아는것이 중요합니다. 역사를 아는 것은 지식의 전체 뼈대를 세우는 일입니다. 내가 원하는 레이아웃을 만들어 낼 수 있는 방법은 수도 없이 많습니다만 뾰족한 정답은 없습니다. 상황 혹은 맥락을 이해하고 스스로 지식의 호불호를 정하여 지도를 그려내야합니다. 머릿속 CSS MAP을 그려봐야 합니다. 전체 뼈대를 알지 못하면 자잘한 곁가지 지식은 결코 힘을 낼 수 없습니다.

만들어지는 과정을 같이 보면서 실질적으로 어떤 개념이 필요한것인지 배울 수 있습니다.
어떤 개념에 대하여 무조건 "받아들이세요" 하기 보단 다양한 배경, 어떤 연유로 생겨난 개념인지 강조합니다. 코드베이스로 한땀 한땀 같이 살펴보면서 자연스럽게 익히는 방식을 지향합니다.



예제 중심으로 진행이 됩니다.
CSS는 결국 코드로 웹디자인을 하는 것입니다. 즉 보여지는 측면이 굉장히 중요합니다. 이러한 CSS를 글로 된 이론으로만 배운다는 것은 한계가 있습니다. 대부분의 웹사이트 제작 강의에서는 이론 설명을 하기 위해 딱딱한 모습의 예제를 제시합니다. 빔캠프의 예제는 여러분들에게 영감을 줄 만큼 아름답습니다. 그러면서도 이론을 잘 설명하기 위한 다양한 장치가 있는 예제입니다. 여러분들의 흥미를 끌 수 있는 다양한 예제를 준비하였습니다. 스텝바이스텝으로 CSS의 중요한 측면을 재발견합니다.
CSS의 입문 과정이라 난이도가 너무 쉽지 않을까 고민되신다면?
이미 CSS의 기초 개념이 있다고 생각이 들기 때문에 제대로 배우려는 시도를 하기 어려운 것입니다. CSS를 주제로 장기간 강의를 한 시행착오와 경험을 직접 듣는다면, 자신이 알고 있는 CSS의 기초 개념을 스스로 정리하는 시간이 될 것입니다. 그리고 자신이 부족한 부분을 스스로 발견 할 수 있고, 발전 시킬 수 있습니다.
완전 처음 웹코딩을 접하는 입문자도 참여 가능합니다.
아예 HTML, CSS에 대하여 경험이 없다면 더욱 더 환영합니다. 기반 지식이 없는 상태에서 오히려 기반 지식을 잘 정리 할 수 있습니다. 자신이 이미 알고 있는 지식과 새로 배우는 개념간에 충돌이 없기 때문입니다. 스폰지처럼 빨아 드릴수 있습니다. 무조건 외워야 할 것이 많은 그런 캠프가 아닌 초심자의 시선으로 차근차근히 알아 갈 수 있도록 진행합니다.
이런 분들에게 적합한 캠프입니다
- 코드에 입문하고 싶은 웹디자이너
- CSS만보면 두드러기가 나는 프론트엔드 개발자
- CSS가 점점 걸림돌로 보이기 시작하는 분들
- 지루한 이론 보다는 시각적인 결과물 위주로 재미있게 배우고 싶은 분
이런 과정을 거쳐요
필수 준비물 / 사용 프로그램
개인 노트북 필수 + 크롬 브라우저, VSCode 에디터
맥 또는 윈도우즈7 이상의 운영체제 권장
1주차첫번째 웹페이지 제작하기
3시간- 작업 환경 셋팅
- 웹의 기본 HTML 문서 작성하기
- 꾸미기 위한 CSS 입문하기
- CSS 박스모델 접하기
- CSS 박스모델만을 이용한 과제 출제
과제 개별 피드백
수강생 전용페이지 10분~30분2주차클래스 이름표 시스템으로 좀 더 다채롭게!
3시간- 다양한 셀렉터를 이용하여 좀 더 다채롭게 디자인하기
- 크롬 검사도구와 브라우저 호환성에 대한 이야기
- CSS 상속과 캐스케이드, 우선순위 이야기
- 2일차 예제를 응용한 자기소개 웹페이지 과제 출제
과제 개별 피드백
수강생 전용페이지 10분~30분3주차다양한 모습으로 표현되는 웹페이지 요소들
3시간- 한줄에 한칸씩 공간을 차지하는 블럭레벨요소
- 텍스트와 이미지같은 컨텐츠를 표현하는 인라인요소
- 가로배치가 가능한 인라인-블럭
- CSS에서 글자를 다루는 방법
- 가로배치 가능한 인라인-블럭 속성, 과제 출제
과제 개별 피드백
수강생 전용페이지 30분~1시간4주차레이아웃 기법의 핵심, 플렉스박스 PART 1.
3시간- 플렉스박스가 나오게 된 배경
- 플렉스박스 주요 속성 flex-grow, flex-shrink, flex-basis
- 플렉스박스로 만들 수 있는 다양한 레이아웃
- 플렉스박스 입문하기
과제 개별 피드백
수강생 전용페이지 30분~1시간5주차레이아웃 기법의 핵심, 플렉스박스 PART 2.
3시간- 기존 CSS 지식과 플렉스박스를 연계하여 사용하기
- Main Axis와 Cross Axis
- flex-direction 활용하기
- 플렉스박스 속성으로 복합적인 레이아웃의 웹페이지 만들기
과제 개별 피드백
수강생 전용페이지 30분~1시간6주차레이아웃 기법의 핵심, 포지션 속성
3시간- 자유도 높은 레이아웃 방법, 포지션 속성
- 포지션 속성으로 가운데 배치하기
- 트랜스폼 속성 알아보기
- 포지션 속성으로 복합적인 레이아웃의 웹페이지 만들기
과제 개별 피드백
수강생 전용페이지 30분~1시간혼자서도 공부를
이어갈 수 있도록

매시간 부여되는 과제
이론적인 공부가 아무리 완벽하다고 할 지라도 실제 실습이 따라주지 않는다면 소용이 없습니다! 매시간 부여되는 과제를 스스로 해결하고 피드백을 받는 과정에서 더욱 더 큰 배움을 얻어 가실 수 있습니다!
1:1 맞춤, 동영상 피드백
6인 이하로 진행되는 소규모 온라인 캠프이기 때문에 1:1 맞춤 피드백이 가능합니다! 궁금한 점들을 모두 해결해 가세요! 기존 수강생분들이 제일 만족해 하는 부분입니다. 글로 몇 줄 적어 피드백 드리는 방식이 아닌 과제를 보면서 더 나은 방향의 코드를 설명하는 동영상 피드백입니다. 또한 내가 아닌 다른 수강생의 과제+피드백을 보는 것도 굉장한 도움이 됩니다.
언제든 부담없이 질문 할 수 있는 수강생 전용 카카오톡 운영
수업 도중에 질문할 타이밍을 놓쳤더라도 걱정하지 마세요. 언제든 열려있는 수강생 커뮤니티 채널이 있어요! 채팅방 형식이라 편하게 질문하실 수 있고 답변을 들으 실 수 있습니다.
캠프 완주 후
얻을 수 있는 점
- 원리를 이해하고 CSS 작업에 접근 할 수 있는 시야가 생깁니다.
- 스스로 원하는 디자인의 웹페이지를 만들수 있습니다.
- 웹 프론트엔드 공부에 탄탄한 기초 주춧돌을 얻게 됩니다.
크리에이터 Glenn Lee를
소개합니다

반갑습니다 이종찬 Glenn Lee입니다.
내 경험을 공유하는 데에 최적의 직업인 '강사' 에 푹 빠진 디자이너입니다.
온/오프라인을 막론하고 여러 흥미로운 프론트엔드 디자인 강의들을 제작하는 데에 집중하고 있습니다.
웹을 이용하는 사람들, 웹을 만드는 사람들 모두가 아름다운 웹을 원하는 시대가 되었습니다. 같이 아름다운 웹사이트 제작을 즐겨봅시다 :)
Glenn Lee의
강의 스타일을
미리 보고 싶다면?
자주 묻는 질문
-
캠프 과정을 모두 수료하면 어떤 수준까지 만들 수 있나요?
CSS 첫걸음 캠프는 웹 프론트엔드 개발의 입문과정 중에서도 CSS에 좀 더 포커스를 두고 있는 입문 캠프입니다. 제대로된 기초 지식이 무엇인지 항상 고민을 하고 있습니다. 기초가 탄탄하면 복잡한 HTML, CSS작업도 충분히 해낼 수 있습니다.
-
강의 난이도는 어떻게 되나요?
사전지식은 필요하지 않습니다. 비전공자에게도 초점이 맞추어져 있는 캠프입니다.
-
준비물은 무엇인가요?
개인 노트북 지참이 반드시 필요합니다. 맥 운영체제 또는 윈도우즈7 이상 운영체제를 권장합니다.
-
아쉽게도 일정이 맞지 않네요.
홈페이지에 이미 공지된 일정을 변경하거나 조율하는 것은 어렵습니다. 다음 일정을 참고 부탁드립니다. 캠프 문의에 의견을 남겨주세요 :) 더욱 많은 인원에게 강의를 제공하기 위해 노력하겠습니다.
-
환불 규정이 어떻게 되나요?
개강 직전, 100% 환불이 가능합니다
얼리버드 프로모션중인 캠프의 경우에는 환불이 불가능합니다
전체 수업 일수의 50%가 이미 진행된 경우에는 환불이 불가합니다
수업 진행일수 50%미만인 경우, 강의료의 33%를 환불해 드립니다 환불요청: support@veamcamp.com -
추가적인 궁금증은?
빔캠프에게 문의하기