
CSS 첫걸음 • 온라인
성공적인 웹 프론트엔드를 위한 첫번째 걸음
- CSS를 제대로 공부하고 싶은 모든 분들을 위한 온라인 라이브 스트리밍 + 1:1 피드백 캠프
- 앞으로의 웹 프론트엔드 작업에 필수 근간이 될 수 있는 탄탄한 기본기 갖추기
- 단순 이론 설명에서 더 나아가, 다양한 웹디자인 사례를 통해 다각도로 접근
-
단계
입문
-
강의기간
2시간씩 8회
-
정원
6인 소수정예
-
장소
온라인 라이브 스트리밍
-
시스템
매시간 과제와 피드백
-
특징
소규모, 양방향 소통
생생한
수강후기
 ⭐
⭐
Heesun Park
2021년 02월 20일
저는 HTML, CSS를 완전 처음 접하는 수강생이었습니다. 그래서 강의 전에 ‘수업을 못따라 갈까’ 걱정이 컸지만 첫 강의부터 그 걱정들은 눈 녹듯 사라졌습니다. 정말 사소한것, 처음부터 하나하나 차분히 다 알려주셨습니다. 강의 진행방식은 ‘온라인 라이브 스트리밍’으로 실시간 수업이 진행되어 실제 현장에서 공부하는듯한 생생한 긴장감(?)으로 인해 더욱 집중해서 참여할 수 있었습니다. 소수정예인 점은 더더욱 밀도를 높여주었구요.
약 2시간의 강의가 끝나면 해당 강의의 복습영상이 제공되어 또한번 학습이 가능하고, 추가적인 슬라이드 영상은 요약정리되어 조금 더 확실한 학습이 되었습니다. 그리고 매 회 과제를 통해 실제로 코딩해보고 그에따른 자세한 피드백영상도 제공되어 완벽히 강의내용이 흡수되도록 도움이 되었습니다. 강의 외에도 스스로 올바르게 공부하여 성장할 수 있는 방향성도 잡아주셨습니다.
어떠한 공부를 함에 있어서 기본의 중요성은 아무리 강조해도 지나치지 않습니다. 뼈대가 약한 집은 항상 불안정하며 머지않아 허물어지기 마련이지요. 그러함에 있어서 강의는 기본 골격을 밀도높고 탄탄하게 잘 세울수 있도록 가이드를 해줍니다.
웹의 첫걸음을 강의와 함께 하게되어 영광입니다. 감사합니다 :)
여러분들의
목표 달성을 위한
알찬 수강 시스템

100% 온라인 방식으로 진행되는 캠프입니다
100% 온라인 방식이지만 최대한 밀도있는 진행을 위해 6인 이하 소규모로 진행되며 오프라인 캠프 못지 않은 환경을 만들기 위해 1:1 과제 피드백 영상 제공, 복습 영상 제공등 다양한 장치를 마련 하였습니다.
라이브 스트리밍
구입만 하고 제대로 완강하지않은 온라인 동영상 강의가 많이 있을것입니다. 무엇인가 배우기 위해서는 정확한 시간 약속과 적절한 제약이 있어야 합니다. 실시간으로 정해진 시간에 수업을 듣고 집중해야 배울 수 있습니다. 궁금한 점은 바로 질문해야 나의 지식으로 남게 됩니다. 목소리만으로는 집중도가 떨어질 수 있습니다. 제스처와 표정으로 중요한 내용을 좀 더 강조해가며 라이브 스트리밍을 진행합니다.
매 시간 복습 동영상 강의 제공
수업 내용이 기억이 나지 않을까, 진도가 빨라 못 따라가진 않을까 걱정하지 마세요. 수업 종료 후, 복습을 위한 영상 강의가 제공됩니다. 단순히 라이브 수업 내용을 똑같이 설명하는 영상에서 머무르지 않고 추가 연구 내용을 제시하여 지속적인 공부가 될 수 있도록 돕는 역할을 수행합니다.
이런 과정을 거쳐요
필수 준비물 / 사용 프로그램
원활한 인터넷이 가능한 노트북 또는 데스크탑
맥, 윈도우즈 무관, 영상을 시청하며 동시에 실습을 할 수 있는 환경 권장
디스코드 Discord 설치
채팅 기반의 실시간 질문과 답변, 음성채팅, 라이브 강의 맥, 윈도우즈, 모바일 모두 지원
- 캠프 시작일 3~5일 전부터 수강생 전용 디스코드 서버 & 채널에 대한 안내를 해 드립니다
오리엔테이션강의자 + 수강자와의 첫 만남
디스코드 채널 30분- 헤드셋 권장, 마이크로 원활한 음성 채팅을 위함
- 디스코드 사용법 체크, 스트리밍 테스트
- 캠프 진행 방식 설명 + 질문과 답변
1일차첫번째 웹페이지 제작하기
라이브 스트리밍 2시간- 작업 환경 셋팅
- 웹의 기본 HTML 문서 작성하기
- 꾸미기 위한 CSS 입문하기
- CSS 박스모델 접하기
- CSS 박스모델만을 이용하여 자유주제 웹페이지 만들기 과제
과제 개별 피드백
수강생 전용페이지 10분~30분2일차클래스 이름표 시스템으로 좀 더 다채롭게!
라이브 스트리밍 2시간- 다양한 선택자를 이용하여 좀 더 다채롭게 디자인하기
- 크롬 검사도구와 브라우저 호환성에 대한 이야기
- CSS 상속과 우선순위 이슈
- 2일차 예제를 응용한 자기소개 웹페이지 만들기
과제 개별 피드백
수강생 전용페이지 10분~30분3일차다양한 모습으로 표현되는 웹페이지 요소들
라이브 스트리밍 2시간- 한줄에 한칸씩 공간을 차지하는 블럭요소
- 텍스트와 이미지같은 컨텐츠를 표현하는 인라인요소
- 가로배치가 가능한 인라인-블럭
- 가로배치 가능한 인라인-블럭 속성으로 자유주제 웹페이지 만들기
과제 개별 피드백
수강생 전용페이지 30분~1시간4일차CSS 타이포그래피
라이브 스트리밍 2시간- CSS에서 글자를 다루는 방법
- 웹폰트 이용하기
- em단위 이해하기
- 4일차 예제를 응용한 자유주제 웹페이지 만들기
과제 개별 피드백
수강생 전용페이지 30분~1시간5일차레이아웃 기법의 핵심, 플로트 속성
라이브 스트리밍 2시간- 플로트 속성으로 만들 수 있는 구성 알아보기
- 플로트 속성을 응용하여 가로배치 기법으로 활용하기
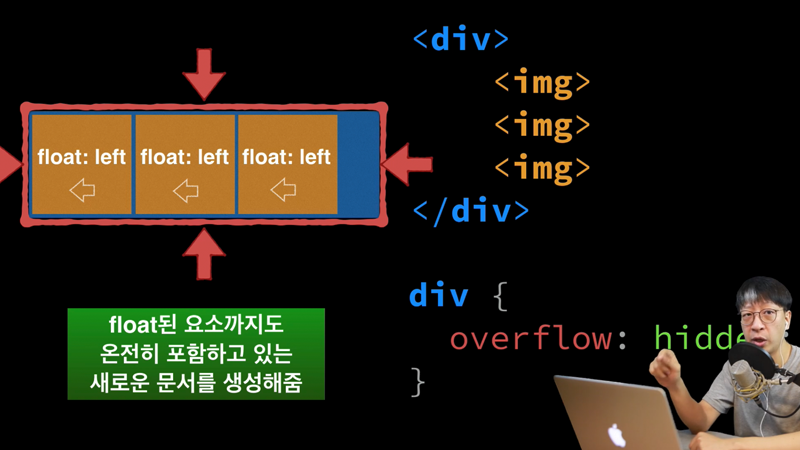
- 독립적인 영역을 만들어내는 오버플로우 속성으로 다양한 문제 해결하기
- 플로트 속성으로 복합적인 레이아웃의 자유주제 웹페이지 만들기
과제 개별 피드백
수강생 전용페이지 30분~1시간6일차레이아웃 기법의 핵심, 플렉스박스
라이브 스트리밍 2시간- 웹브라우저 호환성 이슈 이해하고 대비하기
- 플렉스박스가 나오게 된 배경
- 플렉스박스로 만드는 다양한 레이아웃
- 플렉스박스 속성으로 복합적인 레이아웃의 자유주제 웹페이지 만들기
과제 개별 피드백
수강생 전용페이지 30분~1시간7일차레이아웃 기법의 핵심, 포지션 속성
라이브 스트리밍 2시간- 자유도 높은 레이아웃 방법, 포지션 속성
- 포지션 속성으로 가운데 배치하기
- 풀스크린 백그라운드 웹사이트 만들기
- 포지션 속성으로 복합적인 레이아웃의 자유주제 웹페이지 만들기
과제 개별 피드백
수강생 전용페이지 30분~1시간8일차웹사이트 완성하기
라이브 스트리밍 2시간- 지금까지 진도로 만들 수 있는 최종예제 진행
- 애니메이션, 트렌지션등 재미있는 움직임 추가하기
- 반응형 웹사이트 맛보기
- 지금까지 배운 요소들을 이용하여 개인 웹사이트 완성하기
과제 개별 피드백
수강생 전용페이지 30분~1시간자주 묻는 질문
-
캠프 과정을 모두 수료하면 어떤 수준까지 만들 수 있나요?
CSS 첫걸음 캠프는 웹 프론트엔드 개발의 입문과정 중에서도 CSS에 좀 더 포커스를 두고 있는 입문 캠프입니다. 제대로된 기초 지식이 무엇인지 항상 고민을 하고 있습니다. 기초가 탄탄하면 복잡한 고급 웹디자인도 충분히 해낼수 있습니다.
-
강의 난이도는 어떻게 되나요?
본 캠프는 최초에 디자이너, 비전공자들을 위해 고안된 캠프입니다. 사전지식은 필요하지 않습니다. 포토샵과같은 그래픽 툴을 사용하는 캠프도 아니므로 걱정하지 않으셔도 됩니다.
-
준비물은 무엇인가요?
작업 가능한 컴퓨터와 라이브 스트리밍을 볼 수 있는 별도의 컴퓨터 혹은 외부 모니터가 필요합니다.
-
디자이너만 수업을 들을 수 있나요?
디자이너, 개발자, 비전공자 또는 웹디자인 코딩에 관심이 있는 사람이라면 누구든지 참여 가능합니다.
-
아쉽게도 일정이 맞지 않네요.
홈페이지에 이미 공지된 일정을 변경하거나 조율하는 것은 어렵습니다. 다음 일정을 참고 부탁드립니다. 강의 일정/장소 설문조사에 참여해주세요 :) 더욱 많은 인원에게 강의를 제공하기 위해 노력하겠습니다.
-
환불 규정이 어떻게 되나요?
개강 직전, 100% 환불이 가능합니다
얼리버드 프로모션중인 캠프의 경우에는 환불이 불가능합니다
전체 수업 일수의 50%가 이미 진행된 경우에는 환불이 불가합니다
수업 진행일수 50%미만인 경우, 강의료의 33%를 환불해 드립니다 환불요청: support@veamcamp.com -
추가적인 궁금증은?
빔캠프에게 문의하기